¿Sabías que todo lo que ves en una página web comienza con HTML?
Así es, todo en la web comienza con HTML. Cada elemento visual e interactivo que vemos desde el frontend y mediante los cuales nos comunicamos a través de internet tiene su origen en el HTML.
Pero, ¿qué es HTML?
Primero hablemos del principio de la web
🔍 La Web 1.0: Los humildes comienzos
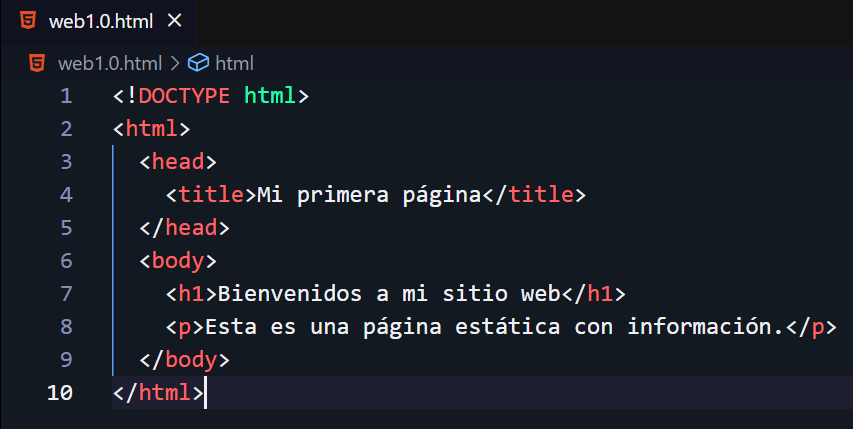
Eran los primeros días de internet. Todo sitio web era un simple conjunto de documentos estáticos creados con HTML básico:

Estos desarrollos funcionaban principalmente como «folletos digitales». Eran el equivalente de los fanzines hechos con copias fotostáticas y que se hacían por quienes deseaban compartir información en el tianguis del chopo. No había programación, solo maquetación, lenguaje de marcado y nada más.
Regresando a las páginas web, estas permitían mostrar información, pero la interacción era mínima sino nula. Los usuarios eran principalmente consumidores pasivos de contenido y nada más. Si tenías algo qué opinar o si tenías algo que compartir al respecto, todo quedaba en eso. En haber leído y nada más. Lo que compartieras tenía que ser con otros medios. Como un fanzine, pero nada que ver con lo que vendría después.
HTML, es un lenguaje de marcado. Sus siglas significan HyperText Markup Language, o lo que es lo mismo, Lenguaje de Marcado de Hiper Texto, por su traducción al español.
No es un lenguaje de programación, como muchos piensan, ya que no permite el uso de variables, no puede manejar operaciones matemáticas, mucho menos condiciones lógicas, entre otros detalles que no mencionaremos en este artículo.
💫 La revolución de la Web 2.0
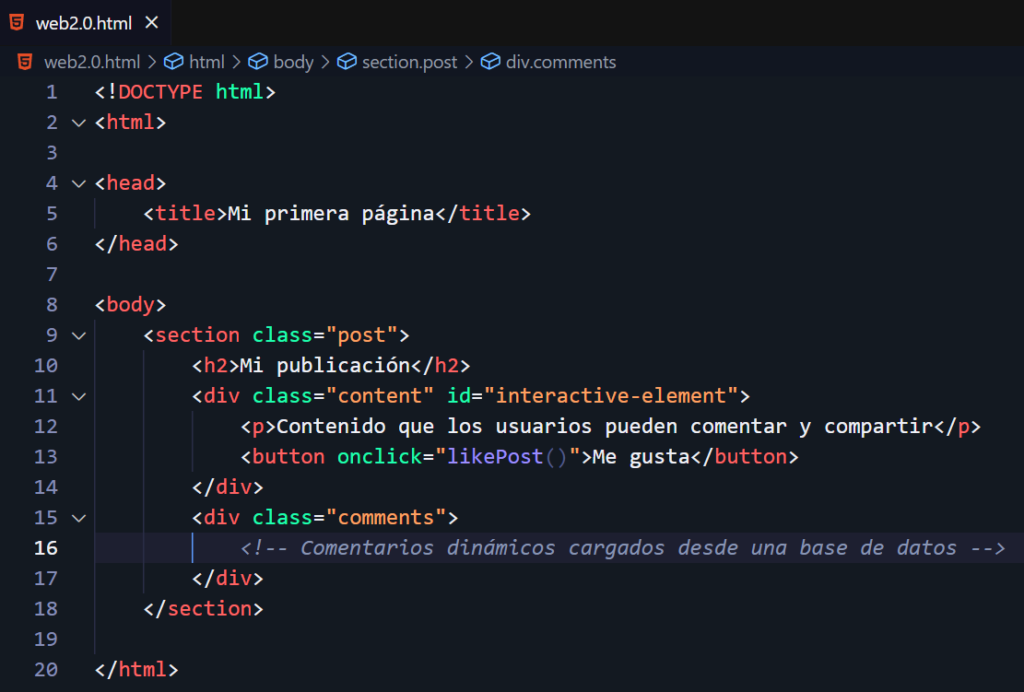
Con la llegada de la Web 2.0, término acuñado por O´Really en 2004, el HTML evolucionó y todo desarrollo se complementó con tecnologías como CSS y JavaScript avanzados, transformando completamente nuestra experiencia online:

Este cambio nos llevó de ser simples espectadores a creadores y participantes activos. Plataformas como Facebook, YouTube y Wikipedia surgieron gracias a esta evolución, permitiendo:
- Interacción social y creación de comunidades
- Contenido generado por usuarios
- Aplicaciones web dinámicas e interactivas
- Experiencias personalizadas
🤔 ¿Lo pensaste alguna vez?
Cada vez que publicas un estado, subes una foto o comentas en las redes sociales, estás interactuando con estructuras HTML, al mismo tiempo que usas otras tecnologías para crear la experiencia fluida que damos por sentada. Obviamente, trabajan en segundo plano, por lo cual las pasamos por alto y no nos enteramos de su existencia.

Pero una vez que damos me gusta a una página, a un artículo o a un meme, las tecnologías que intervienen para que ese me gusta se guarde, son muchas:
- HTML
- CSS
- JavaScript
- React
- Apache
- MySQL
- PHP
- Memcached
He aquí la razón por la que todo en la web comienza con HTML
La lista anterior es un ejemplo y no necesariamente trabajan en Facebook, por el ejemplo del me gusta. Sin embargo pueden tener versiones propias con sus respectivos nombres que sirven para el ejemplo mencionado. Ahora bien, hay muchas más tecnologías en el backend que intervienen en el proceso.
Desde luego todo en la web comienza con HTML porque sin este último, nada podría integrarse para interactuar en la web. Podemos darnos una idea de lo anterior en la imagen dos, donde se integra una sección con la clase POST, propia de los formularios de contacto. Sí, es HTML, pero esta sección puede integrarse mediante PHP y todo lo que de esta necesidad deriva.
Aunque ahora tengamos interfaces visuales sofisticadas, asistentes de IA y experiencias inmersivas, todo sigue comenzando con HTML, el lenguaje que sentó las bases de la web tal como la conocemos.
💡 ¿Te gustaría aprender más sobre cómo el HTML ha evolucionado y cómo puedes usarlo para crear tus propios proyectos web? ¡Cuéntanos en los comentarios!
¿Cuál es la importancia de aprender html css javascript a pesar de la IA?
¿Te interesa crear tu propia página web?
